Overview #
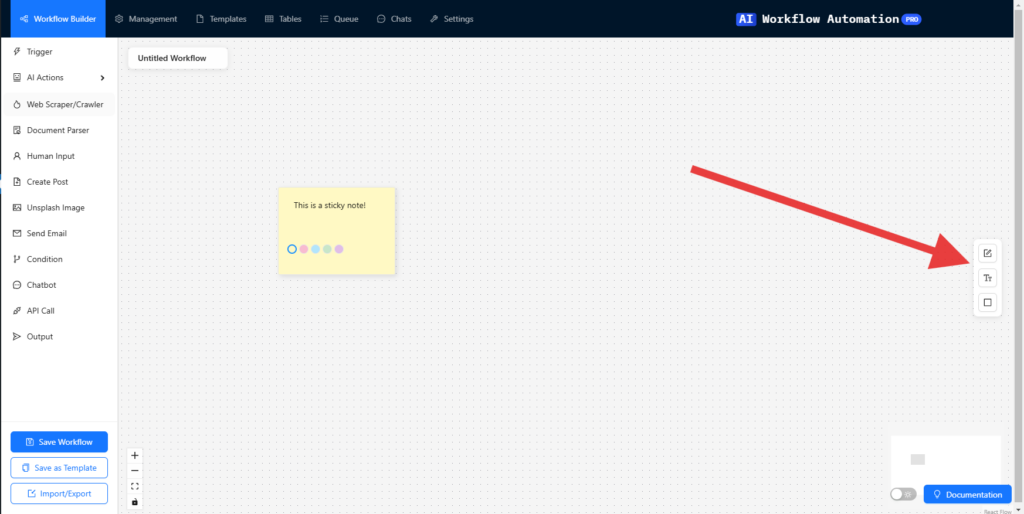
The Annotation Tools provide a way to add visual documentation, notes, and explanatory elements directly to your workflow canvas. Located on the right side of the workflow builder, these tools help you create clearer, self-documenting workflows.

Annotation Types #
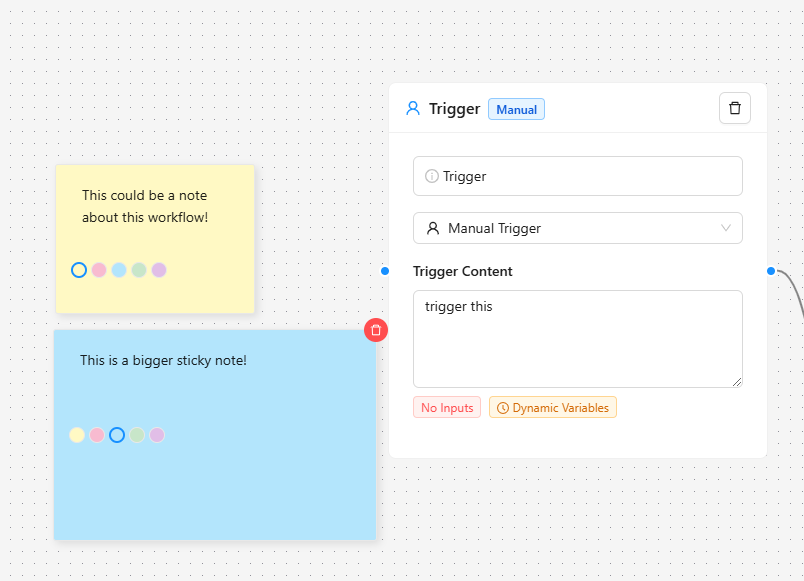
1. Sticky Notes #
- Purpose: Add detailed explanations or reminders to your workflow
- Features:
- Resizable note area
- Rich text input
- Color customization (5 preset colors)
- Draggable positioning
- Delete functionality
- Usage:
- Drag the note icon (📝) onto the canvas
- Type your note content
- Choose a background color
- Resize by dragging corners
- Position anywhere on the canvas

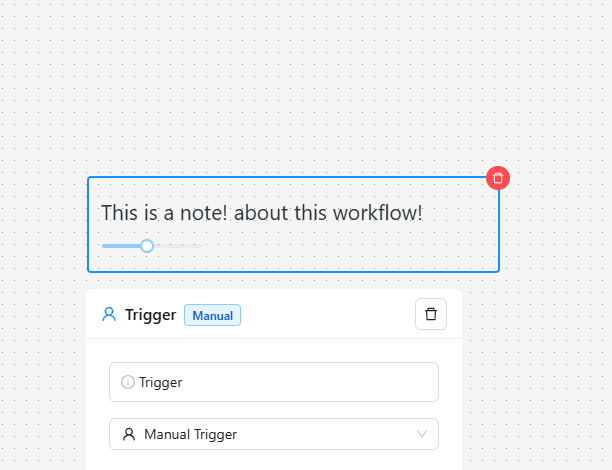
2. Text Annotations #
- Purpose: Add labels, titles, or brief descriptions
- Features:
- Adjustable font size (12-32px)
- Width resizing
- Transparent background
- Single-line or multi-line text
- Delete functionality
- Usage:
- Drag the text icon (T) onto the canvas
- Enter your text
- Adjust font size using the slider
- Resize width if needed
- Position as desired

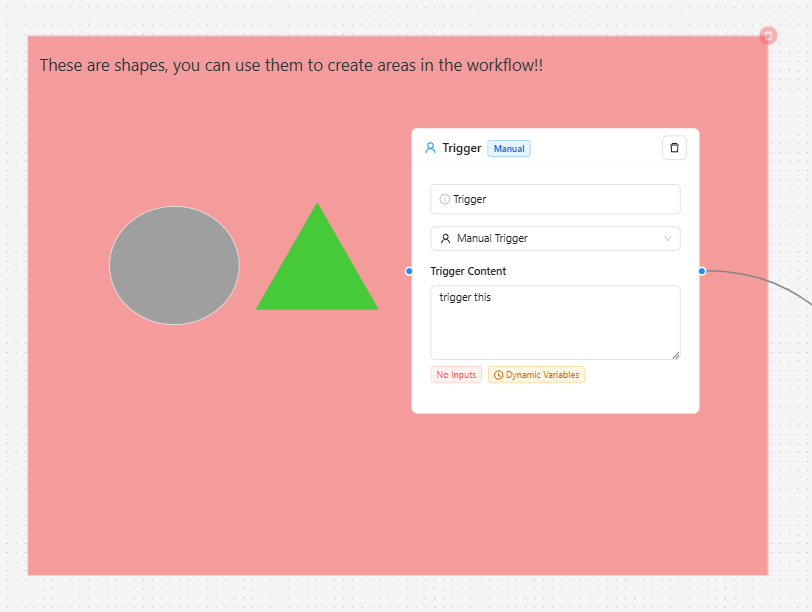
3. Shapes #
- Purpose: Highlight areas or create visual groupings
- Features:
- Multiple shape options:
- Rectangle
- Circle
- Triangle
- Color customization
- Resizable dimensions
- Delete functionality
- Multiple shape options:
- Usage:
- Drag the shape icon (⬚) onto the canvas
- Select shape type from dropdown
- Choose fill color
- Resize to desired dimensions
- Position to highlight relevant areas

Common Features #
Drag and Drop #
- All annotation elements can be dragged from the toolbar
- Position anywhere on the workflow canvas
- Click and drag to reposition after placement
Resizing #
- Grab handles appear on selection
- Corners allow proportional resizing
- Edges allow single-dimension resizing
- Minimum sizes enforced to maintain usability
Deletion #
- Hover over any annotation to reveal delete button
- Click the red delete icon to remove
- No undo functionality (be careful!)
Selection #
- Click to select any annotation
- Blue border indicates selection
- Access additional options when selected
Best Practices #
Organization #
- Color Coding
- Use consistent colors for similar types of notes
- Choose colors that contrast well with the workflow background
- Consider using different colors for different purposes:
- Yellow for warnings/important notes
- Blue for technical details
- Green for success paths
- Pink for error handling
- Positioning
- Place notes close to relevant nodes
- Avoid overlapping with nodes or connections
- Group related annotations together
- Leave space for workflow expansion
- Content
- Keep text annotations concise
- Use sticky notes for longer explanations
- Include important context and dependencies
- Document assumptions and requirements
Workflow Documentation #
- Overview Information
- Add a title at the top
- Include version number
- Document last modified date
- List primary stakeholders
- Technical Details
- Document API endpoints
- Note required credentials
- Explain custom configurations
- List dependencies
- Process Flow
- Mark decision points
- Highlight conditional paths
- Document expected outcomes
- Note potential error conditions
Tips for Success #
- Keep It Clean
- Remove outdated annotations
- Align annotations neatly
- Don’t overcrowd the canvas
- Use consistent spacing
- Be Descriptive
- Write clear, actionable notes
- Include examples where helpful
- Document edge cases
- Explain complex logic
- Regular Updates
- Review annotations periodically
- Update when workflow changes
- Remove obsolete information
- Add new context as needed
Troubleshooting #
Common Issues #
- Cannot Delete Annotation
- Ensure you’re hovering over the annotation
- Look for the red delete button
- Try selecting and then deleting
- Resizing Problems
- Check for minimum size restrictions
- Ensure you’re grabbing the correct handle
- Try selecting the annotation first
- Text Not Visible
- Check font size settings
- Ensure text color contrasts with background
- Verify text input is not empty
Keyboard Shortcuts #
- Delete selected annotation: Delete or Backspace
- Cancel annotation placement: Escape
- Multi-select annotations: Shift + Click
Technical Notes #
- Annotations are saved with your workflow
- They don’t affect workflow execution
- Annotations have a lower z-index than nodes
- Maximum recommended annotations per workflow: 20-30
By effectively using annotation tools, you can create self-documenting workflows that are easier to understand and maintain. Remember to keep annotations clear, relevant, and up-to-date for maximum benefit.


