Overview #
The Ninja Forms integration provides automated workflow triggers based on Ninja Forms submissions. It captures form submission data and makes it available throughout your workflow.
Setup Instructions #
- Verify Ninja Forms is installed and activated
- Create your Ninja Form as usual
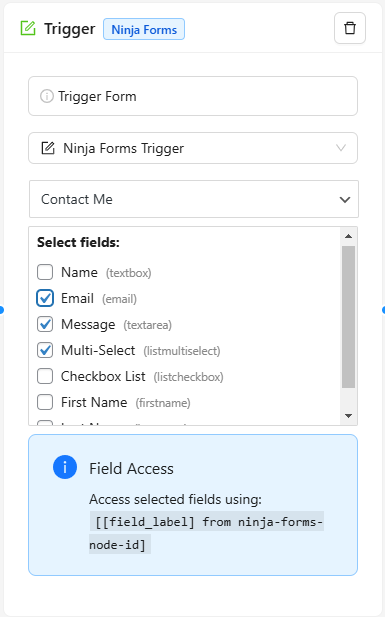
- In your workflow, add a new Trigger node
- Choose “Ninja Forms Trigger” from the trigger type list
- Select your Ninja Form from the dropdown
- Select the fields you want to access
- Use the syntax
[[field_label] from ninja-forms-node-id]to access fields

Technical Details #
- Uses Ninja Forms’
ninja_forms_after_submissionhook - Form IDs are formatted as
ninja-form-{id} - Supports all Ninja Forms field types:
- Single Line Text
- Paragraph Text
- Rich Text
- Password
- Date
- Number
- Checkbox
- List
- Multi-Select
- Radio Buttons
- Select (Dropdown)
- Phone
- Address
- City
- State
- Zip
- Country
- File Upload
- Hidden
- HTML
- Spam Question
- Star Rating
- Terms and Conditions
- WYSIWYG Editor
Error Handling #
- Validates Ninja Forms plugin status
- Checks form existence and accessibility
- Handles multi-value field submissions
- Manages file upload fields
- Provides detailed error messages for troubleshooting
Example Usage #
# Text field:
[[First Name] from ninja-forms-node-id]
# Email field:
[[Email Address] from ninja-forms-node-id]
# Checkbox list (returns comma-separated values):
[[Selected Options] from ninja-forms-node-id]
# Address field components:
[[Street Address] from ninja-forms-node-id]
[[City] from ninja-forms-node-id]
[[State] from ninja-forms-node-id]
[[Zip Code] from ninja-forms-node-id]


