Input System Overview #
The workflow builder features a sophisticated input handling system that allows nodes to receive data from previous nodes and dynamic variables. Each node that can accept input displays these options through two main interfaces:
- Input Tags: Access data from previous nodes in the workflow
- Dynamic Variables: Access system-wide variables and dynamic content

Input Tags #
Basic Structure #
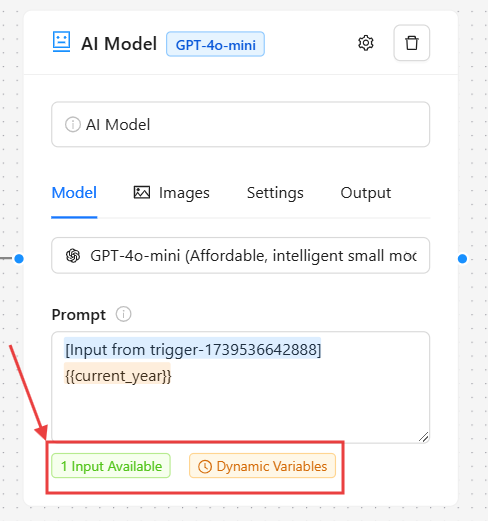
Input tags follow these formats:
- Basic Input:
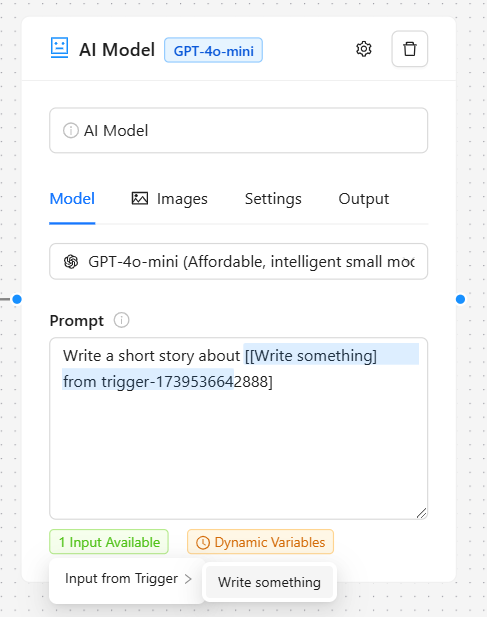
[Input from node-id] - Specific Field:
[[field_name] from node-id]
Available Inputs #
Each node displays available inputs through a green tag showing “X Inputs Available” where X is the number of available input sources. This includes:
- All connected upstream nodes
- Custom inputs specific to the node type
- Previously processed data

Node-Specific Inputs #
Trigger Node #
- Webhook Trigger
- Custom webhook keys
- Raw webhook data
- Form Triggers (Gravity Forms, WPForms, Contact Form 7, Ninja Forms)
- All form fields by label
- Form metadata
- WordPress Core Triggers
- Post-related data
- User data
- Comment data
- Status changes
- RSS Trigger
- Latest item details
- Feed information
- All items data
Specialized Node Inputs #
- Firecrawl (Web Scraper)
- Full content
- Extracted field data
- Extract Information
- Named extracted fields
- List-type data indicators
- Research Node
- Research results
- Source citations
- Google Drive Output
- File link
- File name
- File ID
Dynamic Variables #
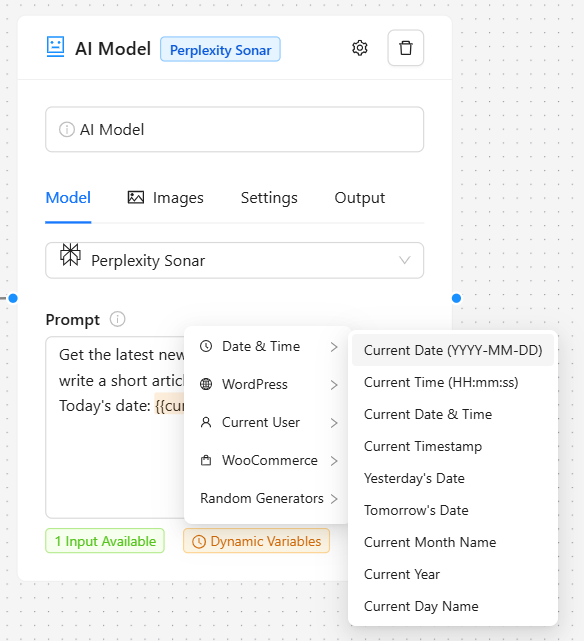
Dynamic variables are special placeholders that automatically insert real-time data into your workflows. Unlike inputs from previous nodes, these variables can be used anywhere in your workflow and will always provide current, contextual information. They’re accessible through an orange “Dynamic Variables” tag in any node’s input options.

Date & Time Variables #
Dynamic time-based variables help you work with dates and times in your workflows. They automatically adjust to your WordPress site’s timezone settings:
- Current Date: Inserts today’s date in YYYY-MM-DD format, perfect for database records or file naming
- Current Time: Shows the current time in HH:mm:ss format, useful for logging or scheduling
- Current Date & Time: Combines both date and time for complete timestamps
- Current Timestamp: Provides a Unix timestamp, ideal for technical operations
- Yesterday’s Date: Automatically calculates yesterday’s date, helpful for reporting
- Tomorrow’s Date: Shows tomorrow’s date, useful for scheduling tasks
- Current Month Name: Displays the full month name (e.g., “January”)
- Current Year: Shows the four-digit year
- Current Day Name: Provides the full day name (e.g., “Monday”)
WordPress Variables #
These variables give you access to your WordPress site’s core information:
- Site Name: Your WordPress site’s configured name
- Site URL: Your site’s full URL, including protocol (http/https)
- Admin Email: The primary administrator email address
Post/Page Variables #
When working with WordPress content, these variables provide access to the current post or page data:
- Post/Page ID: The unique identifier for the current content
- Post/Page Title: The main title of the current content
- Post Excerpt: The short summary or excerpt
- Post/Page Content: The complete content including formatting
- Post Author: The content creator’s username
- Publication Date: When the content was first published
- Last Modified Date: When the content was last updated
- Post Type: The content type (post, page, custom post type)
- Post Status: Current publication status (draft, published, etc.)
- Post URL: The complete URL to view the content
- Categories: List of assigned categories
- Tags: List of assigned tags
User Variables #
These variables provide information about the currently logged-in user:
- Username: The current user’s display name
- User Email: The user’s registered email address
- User ID: The unique identifier for the current user
WooCommerce Variables #
Available only when WooCommerce is active, these variables help you work with product and cart data:
Product Variables #
Access current product information:
- Product ID: The unique product identifier
- Product Name: The product’s title
- Current Price: The active price (considering sales)
- Regular Price: The normal, non-sale price
- Sale Price: The current discount price if active
- SKU: The product’s Stock Keeping Unit
- Stock Quantity: Current inventory level
- Stock Status: Whether the item is in stock
- Product Categories: List of assigned product categories
- Product Type: Simple, variable, grouped, etc.
- Product URL: Direct link to the product
- Average Rating: Current product rating
- Review Count: Number of customer reviews
Cart Variables #
Access current shopping cart information:
- Cart Total: The complete cart value with tax and shipping
- Cart Subtotal: The cart value before additional charges
- Items in Cart: Total number of items
- Cart URL: Direct link to the cart page
- Checkout URL: Direct link to the checkout page
Random Generators #
These variables generate random values each time they’re used:
- Random Number (0-100): Generates a random number up to 100
- Random Number (0-1000): Generates a random number up to 1000
- Random String: Creates an 8-character random string for unique identifiers
- Unique ID: Generates a guaranteed unique identifier
Best Practices #
Using Input Tags #
- Always verify the data structure of incoming nodes
- Use specific field references when available
- Consider data type compatibility between nodes
- Handle potential null or undefined values
Working with Dynamic Variables #
- Use appropriate variables for the context
- Consider timezone implications for date/time variables
- Verify WooCommerce is active when using those variables
- Test variable resolution in different contexts
Error Handling #
- Provide fallback values for optional inputs
- Validate input data before processing
- Handle missing or malformed data gracefully
- Log invalid input patterns for debugging
Technical Implementation #
Input Processing #
- Nodes automatically detect available inputs
- Input tags are parsed at runtime
- Data is passed through the workflow engine
- Variables are resolved in the execution context
Data Flow #
- Data flows from left to right in the workflow
- Each node processes inputs sequentially
- Output becomes available to downstream nodes
- Data transformations are tracked for debugging
Security Considerations #
- Input data is sanitized before processing
- Sensitive data is masked in logs
- User permissions are checked for variable access
- API keys and credentials are handled securely
Troubleshooting #
Common Issues #
- Missing Inputs
- Verify node connections
- Check input tag syntax
- Confirm upstream node execution
- Invalid Data
- Verify data types
- Check for null values
- Validate input formatting
- Variable Resolution
- Confirm variable availability
- Check context requirements
- Verify plugin dependencies
Debugging Tips #
- Use the workflow debugger to inspect data flow
- Check node execution logs
- Verify variable resolution in the current context
- Test inputs with sample data


